Plugin: Information Gadget
> JPiere - Top > JPPS > Information Gadget
- Creator: Hagiwara Hideaki in JAPAN (I'm sorry for my poor English. Please modify correctly if my English expressions are mistaken.)
- License: GPLv2 - Free as in Freedom not Free Lunch
- SPONSOR: OSS ERP Solutions in JAPAN
- Source(Up to Ver7.1): GitHub repository:JPiere Plugins Gadget
- Source(above Ver8.2): GitHub repository:JPiere Plugins Groupware
- Install Package: OSDN
- Distro: JPiere (Japan + iDempiere)
- Japanese: 【JPIERE-0110】お知らせガジェット
- SlideShare(English):JPIERE-0110:Infromation Gadget
- Related Contents:

Note:
- If you want to try a function of Information Gadget, please install JPiere version3.1 or more version.
- Installation of JPiere is same as installation of iDempiere basically.
- So, it is easiest way for the people who already installed iDempiere.
- If you install JPiere, you can try Information Gadget soon.
- Ref: Installation of JPiere
- Information Gadget was integrated to JPiere Groupware plugin from ver8.2.
Information Gadget Overview
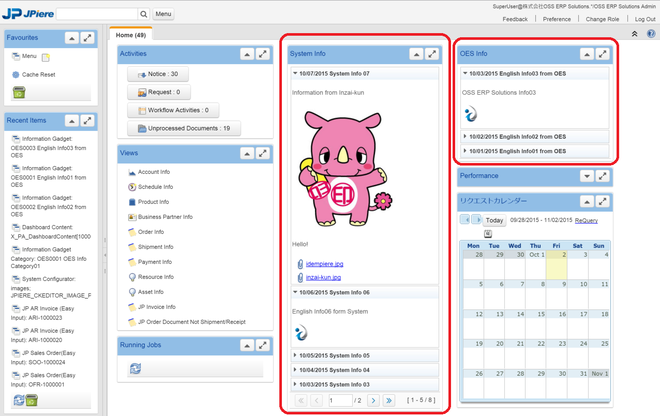
Information Gadget can display information at dashboard gadget.
Information Gadget features
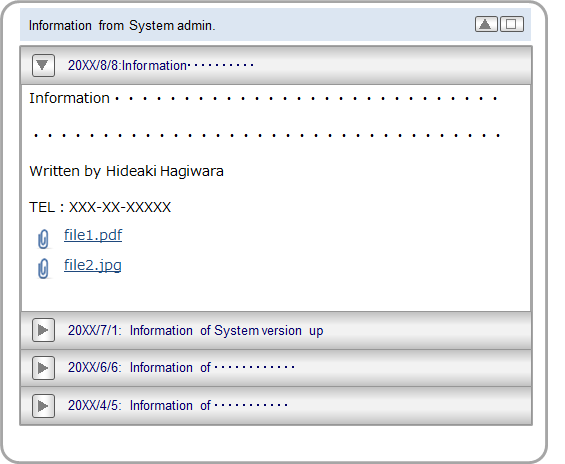
- Information Gadget has a title and content. the content can collapse.
- Information Gadget can do paging and can restrict how many records can display.
- Information can distinguish by Information Gadget category. And information can display per Information Gadget category.
- You can set the public date and time of the information.
- You can attach some files to the information.
How to use Information Gadget
Preparations
Preparations that use Information Gadget, You must register Information Gadget Category. And you must set JP_InfoGadgetCategory_ID to Dashboard Content.
Please “Pack in” 2Pack.zip
When you pack in 2Pack.zip that there is under META-INF, you can see menus as follows.
- Information Gadget
- Information GadgetCategory
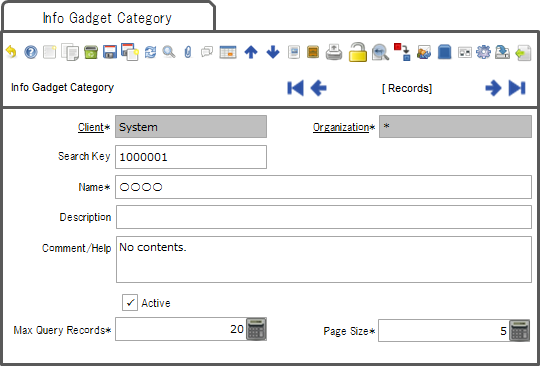
You must register a Information Gadget Category
Information can distinguish by Information Gadget category. And information can display per Information Gadget category.
- Comment/Help…When there is not information to display, field of Comment/Help is displayed instead.
- Max Query Redords…if you set 0 to this field, Information Gadget displays all data.
- Page Size…The number of display informations per one page.
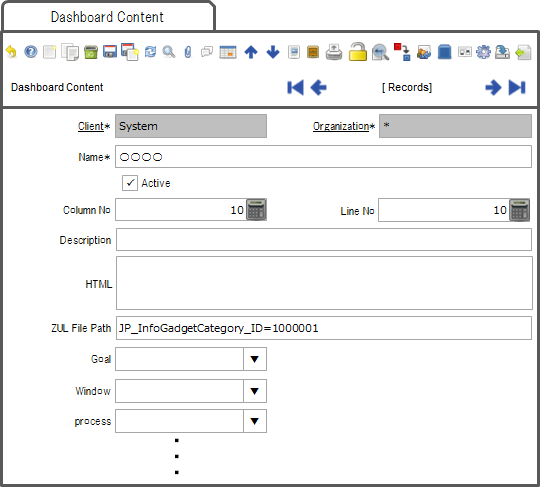
You must set JP_InfoGadgetCategory_ID to Dashboard Content
Because you display the information, please set the Information Gadget category ID to ZUL File Path field in Dashboard Content window.
- Please set field of ZUL File Path to "JP_InfoGadgetCategory_ID=1234567”
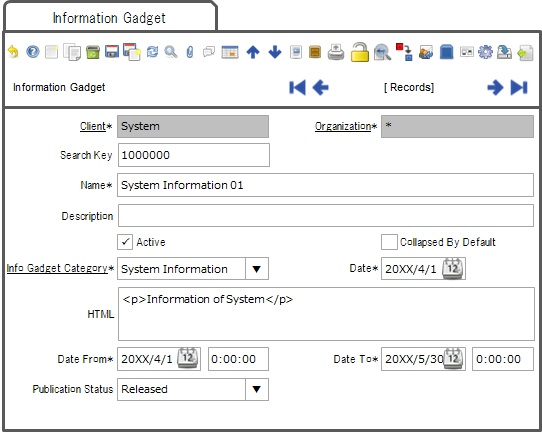
Create information content
You can create information content at Information Gadget Window, after Preparations.
- Name…Title of Information.
- Date…Display title.
- HTML…Information content. You can use HTML tag.
- Date From…Public start Date and Time.
- Date To…Public stop Date and Time
- Publication Status…If you select the “Released”, the Information contents publish.

Note: You can attach some files to the information. If you want to do so, please attach the information content some files.
Others
Edit of HTML
- iDempiere has a WYSIWYG Editor to edit HTML content fields. You can use the iDempiere standard WYSIWYG Editor when you select the editor menu that is displayed by right-click at the HTML content fields.
- But I think that iDempiere standard WYSIWYG Editor can not use image file. And It is not so useful, if you want to edit multilingual contents. JPiere has WYSIWYG Editor plugin that can use image files and edit multilingual contents. Please use it if good.
- Reference: JPiere WYSIWYG Editor
Edit CSS that is assigned in Information Gadget
CSS is assigned in Information Gadget as follows.
- jpiere-infogadget…It is applied to the whole Information Gadget.
- jpiere-infogadget-header…It is applied to the title of Information Gadget.
- jpiere-infogadget-content…It is applied to the content of Information Gadget.