Developing Plug-Ins - IAboutWindowTabFactory
This How-To is brought to you by Jan Thielemann from evenos GmbH (www.evenos-consulting.de). If you have questions, criticism or improvement suggestions, feel free to visit me (Jan.thielemann) or write me an email
Goal of this How-To
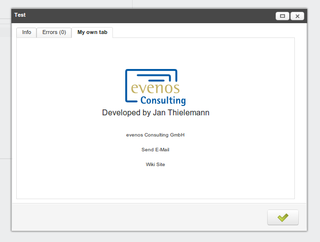
The goal of this How-To is to show you how you can use the IAboutWindowTabFactory service in your plug-in project. The reason why you might want to use this service is to provide additional tabs in the AboutWindow (click on the image in the upper left corner) in the WebUI besides About, Credit, Info and Errors.
Prerequisites
Before you start this How-To, you should take a look at the following How-Tos:
The workflow
Adding custom Tabs
The first thing you want to do is to create a Plug-In. If you already have a Plug-In and just want to add the TabFactory there, that's also ok. To create a new Plug-In you select the Eclipse-Menu File>New>Other... Here you go to the "Plug-in Development" section and chose Plug-in Project. Chose a name and a location, make sure the OSGi framework is Equinox and click on next. Chose your name and the execution environment and click on finish.
The second step is to create a class which implements the IAboutWindowTabFactory interface. To do this, create a package of your choice and create a new class in there:
package org.evenos.tabtest;
import org.adempiere.webui.component.Tabpanel;
import org.adempiere.webui.factory.IAboutWindowTabFactory;
public class AboutWindowTabFactory implements IAboutWindowTabFactory {
@Override
public Tabpanel getTabPanel(String tabID) {
// TODO Auto-generated method stub
return null;
}
@Override
public String[] getTabIDs() {
// TODO Auto-generated method stub
return null;
}
}
The third step is to create a new component definition so that the core can know that your Plug-In provides a factory. To do this, select File>New>Other... from the Eclipse menu and chose Component Definition from the Plug-in Development section. Give it a unique name in your Plug-In and click on finish.
In the component definition, provide a unique name (unique in the whole application). The best is to use the reverse domain identifier or the plugin name followed by aboutwindowtabfactory (e. g. org.evenos.tabtest.aboutwindowtabfactory). Then chose your class which implements the IAboutWindowTabFactory and add a new property called "service.ranking" which is a integer and has a value > 0. Then go to the Services tab and select the org.adempiere.webui.factory.IAboutWindowTabFactory service in the provided services section. The component definition should now look like this:
<?xml version="1.0" encoding="UTF-8"?>
<scr:component xmlns:scr="http://www.osgi.org/xmlns/scr/v1.1.0" name="org.evenos.tabtest.AboutWindowTabFactory">
<implementation class="org.evenos.tabtest.AboutWindowTabFactory"/>
<property name="service.ranking" type="Integer" value="100"/>
<service>
<provide interface="org.adempiere.webui.factory.IAboutWindowTabFactory"/>
</service>
</scr:component>
The last thing to do now is to implement a custom tab. I recommend you to create a private final static String variable to identify your tabs. Then in the getTabIDs() method, return an array of all your tab ids. iDempiere will then ask your factory to provide a tab for each identifier. It will use the tab ids you provided to load a translateable message from the Message window as your tabs name. Here's how my custom tab looks like:
public class AboutWindowTabFactory implements IAboutWindowTabFactory {
private final static String MY_TAB_ID = "org.evenos.tabtest.mytabid";
@Override
public Tabpanel getTabPanel(String tabID) {
if (tabID.equals(MY_TAB_ID)) {
Tabpanel tabPanel = new Tabpanel();
Borderlayout borderlayout = new Borderlayout();
tabPanel.appendChild(borderlayout);
borderlayout.setHflex("1");
borderlayout.setVflex("1");
Center centerPane = new Center();
centerPane.setSclass("dialog-content");
centerPane.setAutoscroll(true);
borderlayout.appendChild(centerPane);
Vbox vb = new Vbox();
vb.setWidth("100%");
vb.setHeight("100%");
vb.setAlign("center");
vb.setPack("center");
vb.setParent(centerPane);
Vbox vbox = new Vbox();
vbox.setWidth("100%");
vbox.setAlign("center");
vbox.setParent(vb);
Image image = new Image(
"http://www.evenos-consulting.de/uploads/media/logo_03.png");
image.setParent(vbox);
vbox = new Vbox();
vbox.setWidth("100%");
vbox.setAlign("center");
vbox.setParent(vb);
Text text = new Text("Developed by Jan Thielemann");
text.setParent(vbox);
Separator separator = new Separator();
separator.setParent(vbox);
vbox = new Vbox();
vbox.setWidth("100%");
vbox.setAlign("center");
vbox.setParent(vb);
separator = new Separator();
separator.setParent(vbox);
ToolBarButton link = new ToolBarButton();
link.setLabel("evenos Consulting GmbH");
link.setHref("http://www.evenos-consulting.de");
link.setTarget("_blank");
link.setParent(vbox);
separator = new Separator();
separator.setParent(vbox);
link = new ToolBarButton();
link.setLabel("Send E-Mail");
link.setHref("mailto:jan.thielemann@evenos.de");
link.setTarget("_blank");
link.setParent(vbox);
separator = new Separator();
separator.setParent(vbox);
link = new ToolBarButton();
link.setLabel("Wiki Site");
link.setHref("http://wiki.idempiere.org/en/Plugin:_Broadcaster_Dashboard_Panel");
link.setTarget("_blank");
link.setParent(vbox);
return tabPanel;
}
return null;
}
@Override
public String[] getTabIDs() {
return new String[] { MY_TAB_ID };
}
}
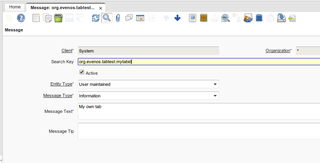
If you haven't already created a message for your tab, just create one in the Message window
If you now open the AboutWindow, you see the new tab added: