Plugin: Angular Webstore
From iDempiere en
∫ created
Integration created
Idempiere Angular WebStore Idempiere Angular WebStore is a frontend application created as responsive angular / bootstrap seed for your projects. This applications shows standard web sites features:
- product catalog
- product search
- user authentication
- basket management synchronized with server
- order checkout
- private customer area
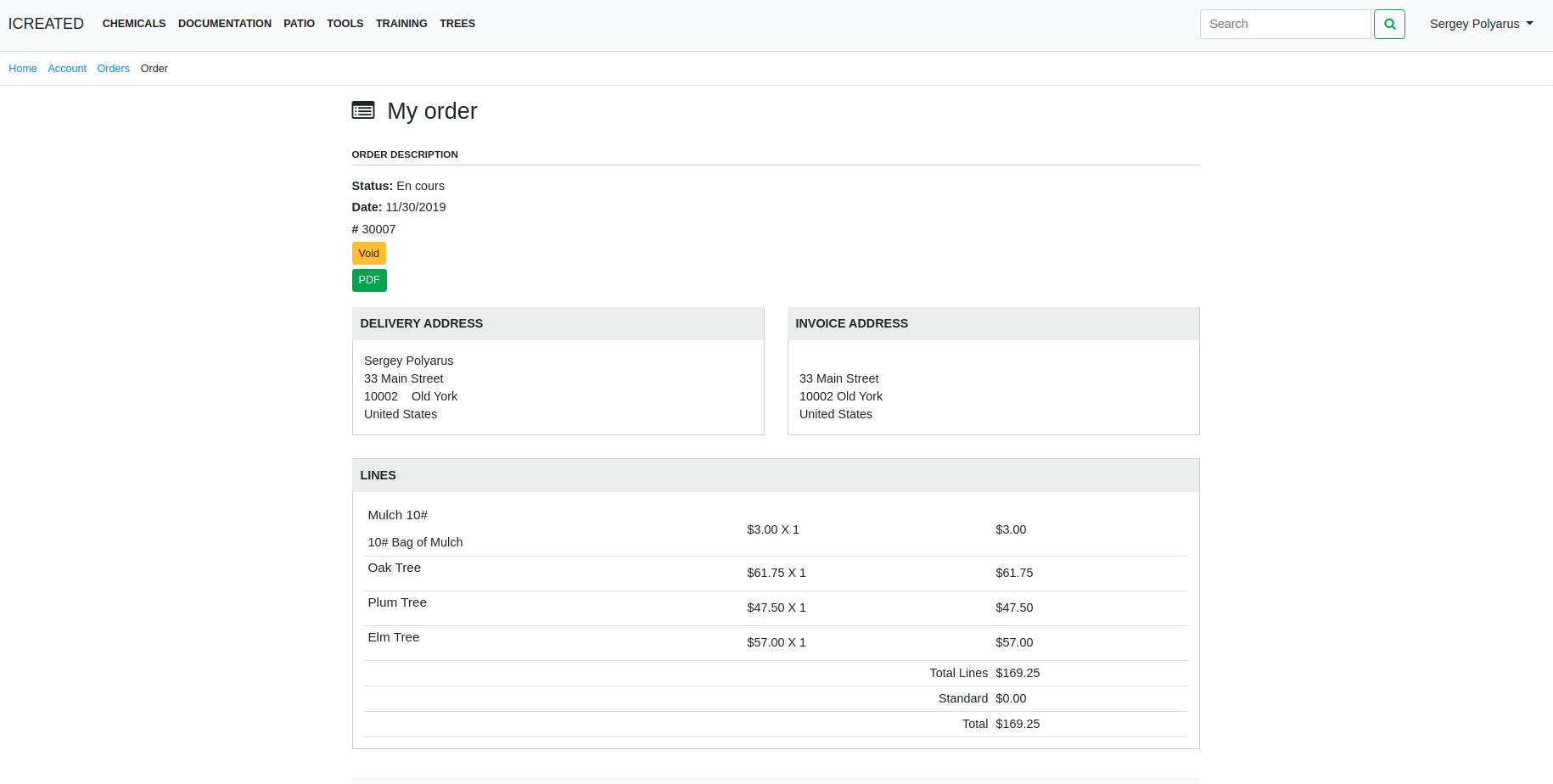
- orders information
- addresses management
- password update
- account information update
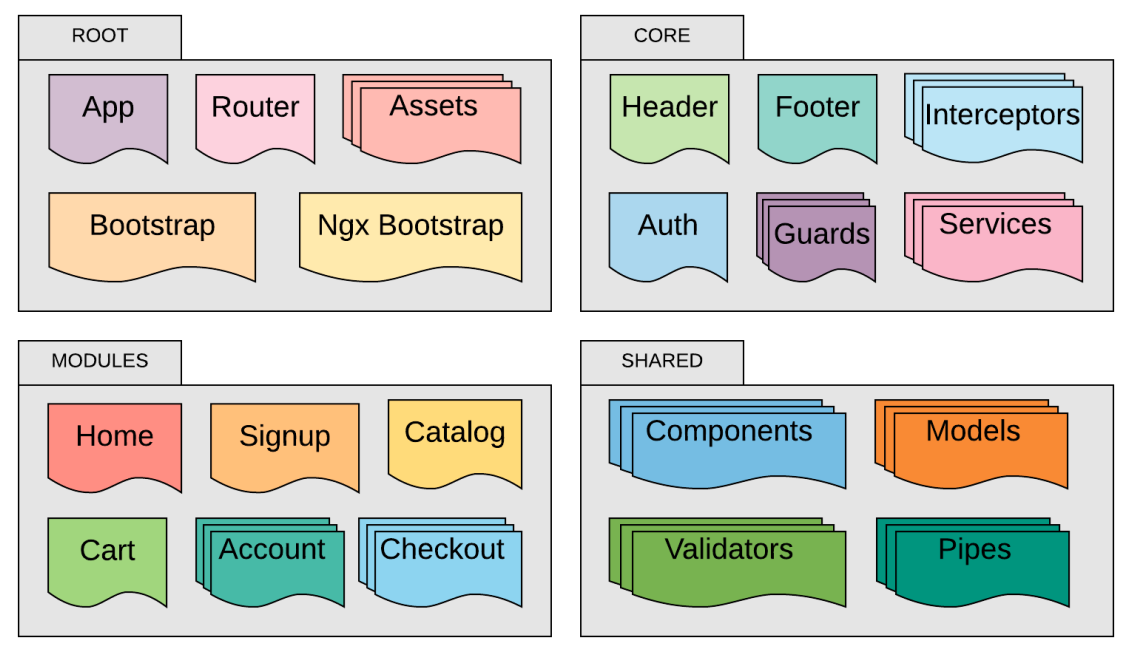
- Project structure has been inspired from Tom Cowley blog post:
WebStore Architecture
Server side Idempiere REST services project:
https://github.com/icreated/webstore-api
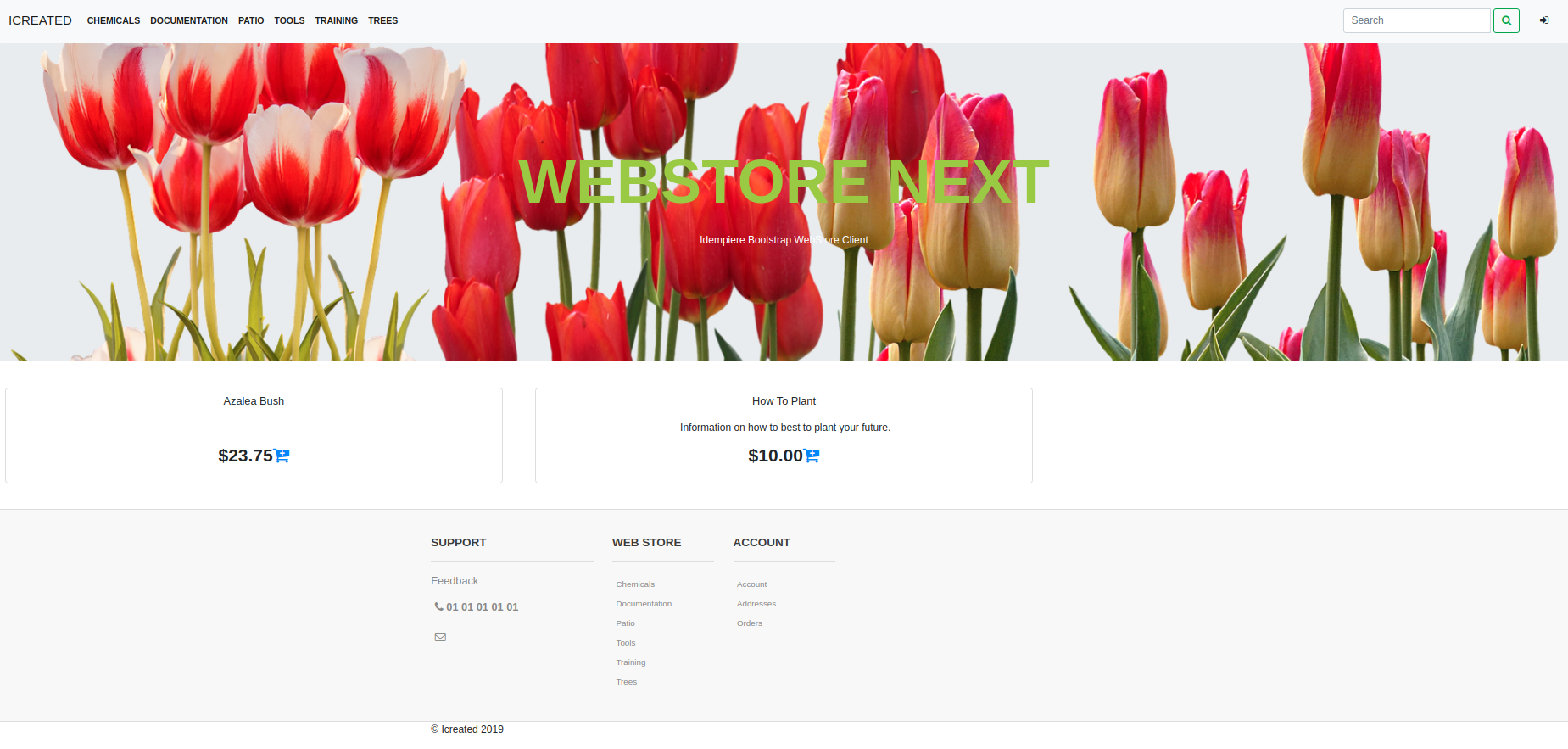
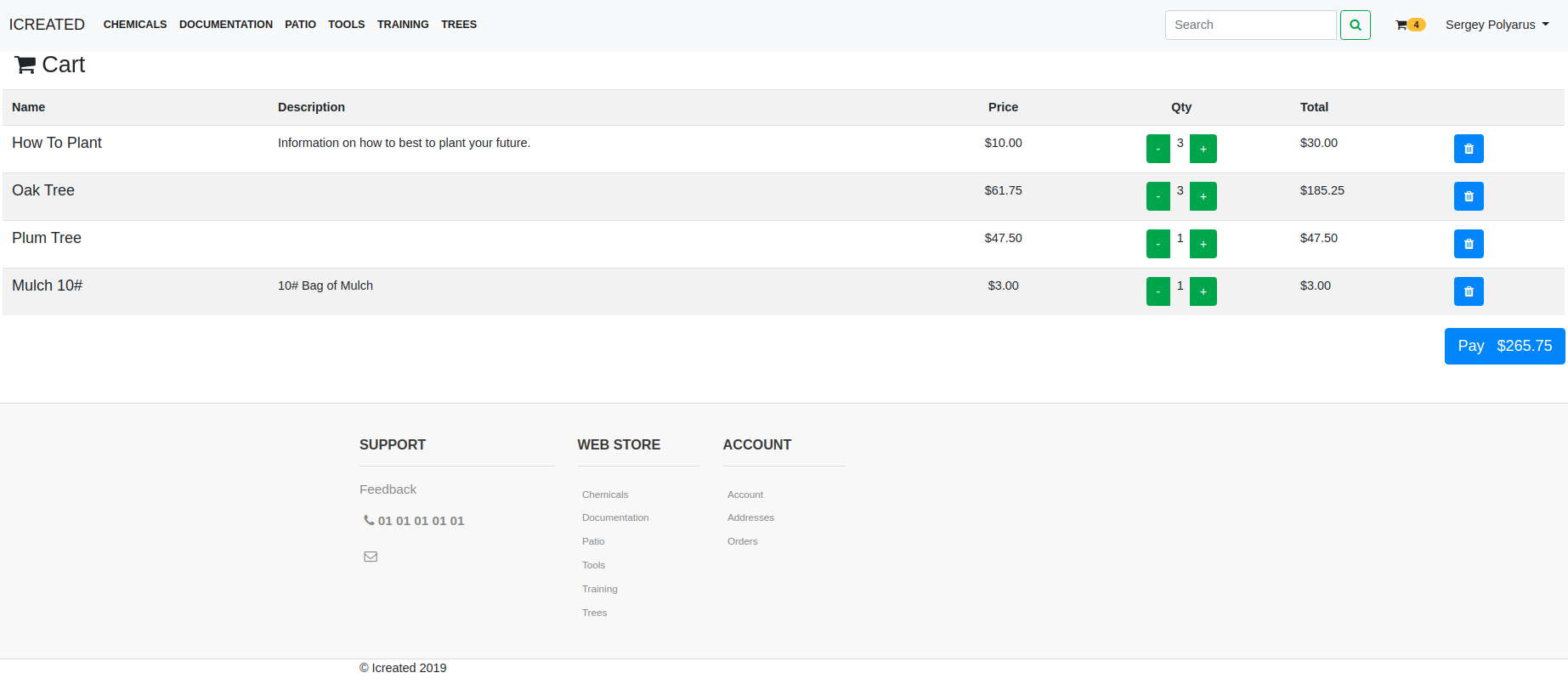
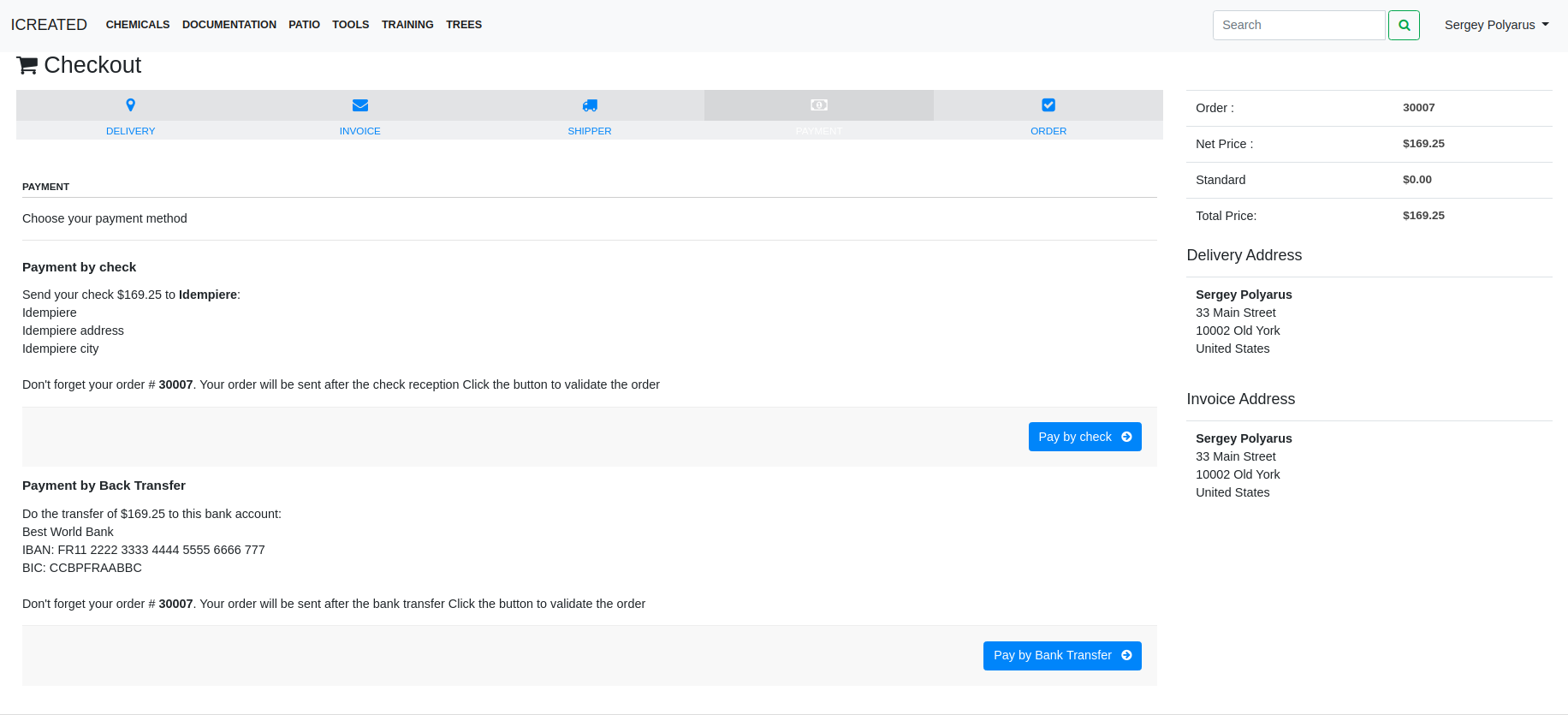
Some snapshots:
Installing / Getting started
Run npm install.
This will create the node_modules directory in your current directory (if one doesn’t exist yet) and will download packages to that directory.
By default, Idempiere Webstore API REST endpoints are installed here:
http://localhost:8080/services/api/
Change constant API_ENDPOINT in app/core/library.ts if different
Deploying / Publishing / Testing
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Enjoy it! I hope it will help you!