NF10 Status Line As Dashboard Widget
Feature:
Goal: UX/Functional
Developer: cloudempiere, Takacs Peter, Design: Norbert Bede Review: Hengsin Low
Feature Ticket: IDEMPIERE-5393
Background/Motivation
Quick Info was implemented to define data source with SQL Statement and define HTML through System Message. Read More.
Improvement
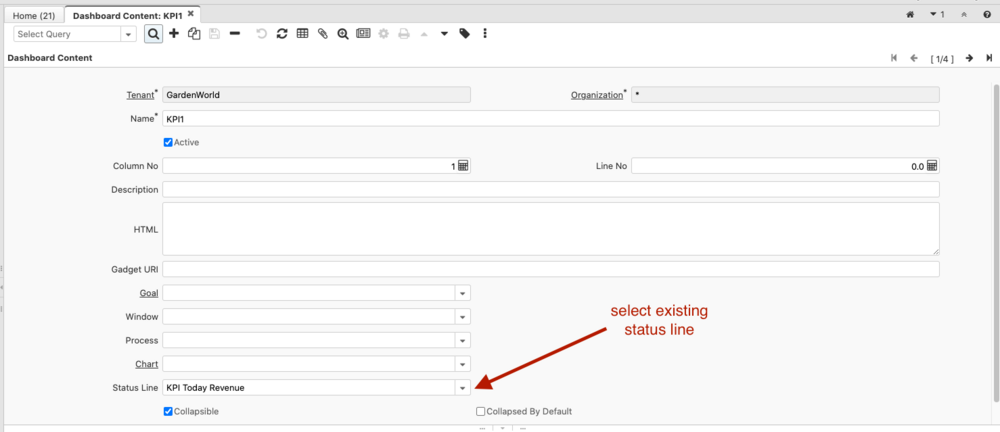
This feature allows to define Dashboard Content with the previously defined status lines.
Usage: Display and visualise iDempiere data with customisable HTML to the Dashboard as a Widget.
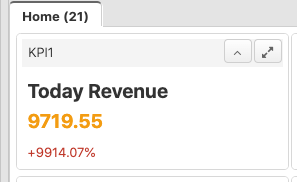
Example Use-case: The next example illustrates Today Revenue in KPI style. (todo: replace image fake data)
Changes
Status Line field was added on Dashboard Content
Tips and Tricks for KPI like status line
this section explain how to setup a typical KPI style indicator
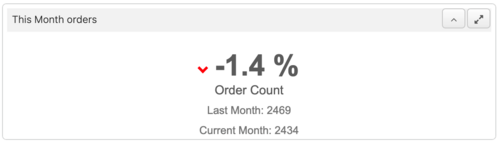
The result
Create new system message:
1<div class="kpi-title">
2 <div class="kpi-arrow {2,choice,-1#kpi-arrow-down kpi-data-negative|0#kpi-arrow-right|0<kpi-arrow-up kpi-data-positive}"></div>
3 {2,number,#.#} %
4 </div>
5<div class="kpi-text">Order
6 Count</div>
7 <div class="kpi-sub-text">
8 Last Month: {1}</div>
9 <div class="kpi-sub-text">
10 Current Month: {0}</div>
note: the choice clause add classes which change color of arrow-up/down
register new dsp file in theme.css.dsp:
<c:include page="fragment/gadget-kpi.css.dsp" />
create new dsp file gadget-kpi.css.dsp
.kpi-arrow {
border: solid;
border-width: 0 3px 3px 0;
display: inline-block;
padding: 3px;
text-align: center;
vertical-align: middle;
}
.kpi-arrow-up {
transform: rotate(-135deg);
-webkit-transform: rotate(-135deg);
}
.kpi-arrow-down {
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
}
.kpi-arrow-right {
transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
}
.kpi-data-negative {
color: red;
}
.kpi-data-positive {
color: green;
}
.kpi-title {
font-family: Arial, Helvetica, sans-serif;
font-size: 35px;
font-weight: bold;
text-align: center;
padding: 5px;
padding-bottom: 10px;
}
.kpi-text {
font-family: Arial, Helvetica, sans-serif;
font-size: 15px;
text-align: center;
padding: 5px;
}
.kpi-sub-text {
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
text-align: center;
padding: 5px;
color: grey;
}
.kpi-inline {
display: inline;
create status line with the next SQL
1select
2 ROUND (SUM(orders) FILTER (WHERE kpidata.month = date_trunc('month', now())),0)::numeric as orders_MTD ,
3 ROUND (SUM(orders) FILTER (WHERE kpidata.month = date_trunc('month', now() - INTERVAL '1 month')),0)::numeric orders_MTD_P,
4 round((SUM(orders) FILTER (WHERE kpidata.month = date_trunc('month', now())) / SUM(orders) FILTER (WHERE kpidata.month = date_trunc('month', now() - INTERVAL '1 month')) - 1) * 100, 2)::numeric as diff
5 FROM
6(
7SELECT
8 DATE_TRUNC('month',dateordered) AS month,
9 COUNT(c_order_id) AS orders
10FROM c_order
11where ad_client_id=@#AD_Client_ID@ and issotrx='Y'
12GROUP BY month
13) kpidata