Understanding the xml/java code binding in Openbravo POS
This document is also available in pdf format.
Introduction:
Open Bravo pos is an open-source point of sale application.It can be used in various business types and sizes, to enhance the productivity of the firm/company.I hope you have read my wiki page and noticed that it is under idempiere.Open bravo is supposed to work in conjunction with idempiere.This was made possible thatnks to Red1 who wrote a plugin to manage that upload/download to/from the web server (apache activemq).Here, we are not goin to look at all of that, we are going to look at the POS individually.This documentation describes how the java code binds with xml to display forms, and properties.And a demo will be show by editing the xml code and explaining what is displayed when the application runs.
Utilities for this documentation:
- eclipse ide
- ubuntu 12.04 LTS
- openbravo pos source code
- text editor
- screen shots
- libre office writer
Code Structure:
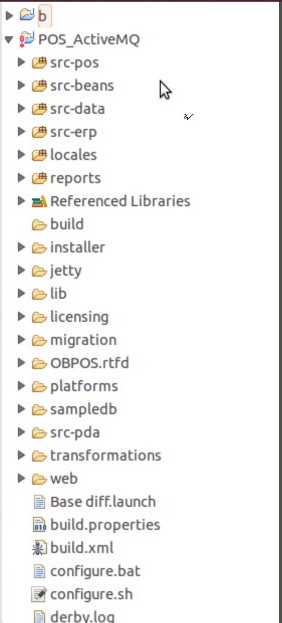
Below is a snapshot of the code directories in eclipse:
All directories prefixed by src are our focus in this document because they are the directories that contain the source code for openbravo pos.The main function of the application is located in the package com.openbravo.pos.forms in the directory src-pos.The main function is located in the file: StartPOS.java and is the starting point of our application.
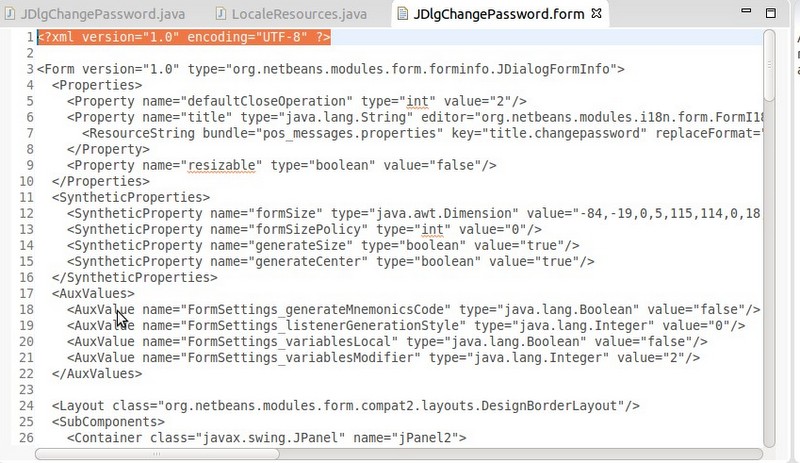
Thanks to the programmers of Openbravo pos because the file names are highly indicative of their content.Below StartPOS are a set of files with the .form extension.These files are coded in xml, indicated by the tags “<?xml version="1.0" encoding="UTF-8" ?>” they each contain.This is shown below:
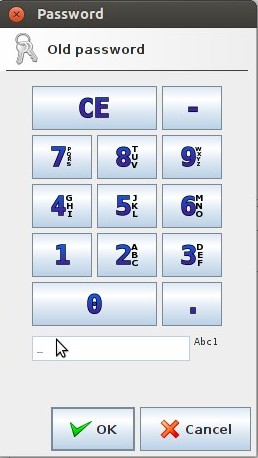
As the file name (JDlgChangePassword.form) suggests, this is the form that binds to the java code that is displayed when any user of the Openbravo pos wants to modify his/her password.I mean this:
It is observed that the Java code that binds to this form bears the same name, but what differs is the extention (.java and .form).But let's start by having a brief run through of the .form file.
Let’s Go!
Lets have a run through of the form. It has the following tags:
| Tag | Description |
|---|---|
| Xml | Opening tag for xml files like <html></html> for html files,version and doctype |
| Form | Indicates that the document is an xml form that can be bound to java files |
| properties | Indicates the properties of the element chosen |
| Property | Has attributes that enable the choice of the element for the prperty to be applied on |
| ResourceString | Specifies where the string resource can be found to be applied on the element chosen by the property tag |
| SyntheticProperties | Specifies the GUI properties |
| SyntheticProperty | Sub tag for the SyntheticProperties tag |
| AuxValues | Specifies the secondary settings to be applied on the form |
| Layout | Form layout |
| SubComponents | Components to be embedded in the form |
| Container | Can be a Jpanel |
| Constraints | Restrictions to be applied on the container under which the tag appears |
| Constraint | Sub tag for Constraints |
| BorderConstraints | Constraints for the border of the Conatiner |
| Component | Component on which to apply the properties |
| Image | Image inclusion for tag under which it appears |
| Events | Events that are handled in the java code |
| EventHandler | Specifies what action on which the eventHandler should be triggered |
| Border | Border for the element ub=nder which it appears |
| EmptyBorder | Specifies the dimensions for which the panel/button should be empty |
| AbsoluteConstraints | What more ? Absolute constraints for the element under which the tag appears |
Now that we have an explanation on the xml form, let us have a look at the java file.
/** This method is called from within the constructor to
* initialize the form.
* WARNING: Do NOT modify this code. The content of this method is
* always regenerated by the Form Editor.
*/
// <editor-fold defaultstate="collapsed" desc=" Generated Code ">//GEN-BEGIN:initComponents
private void initComponents() {
jPanel2 = new javax.swing.JPanel();
jcmdOK = new javax.swing.JButton();
jcmdCancel = new javax.swing.JButton();
jPanel1 = new javax.swing.JPanel();
jLabel1 = new javax.swing.JLabel();
jtxtPasswordOld = new javax.swing.JPasswordField();
jLabel2 = new javax.swing.JLabel();
jtxtPasswordNew = new javax.swing.JPasswordField();
jtxtPasswordRepeat = new javax.swing.JPasswordField();
jLabel3 = new javax.swing.JLabel();
setDefaultCloseOperation(javax.swing.WindowConstants.DISPOSE_ON_CLOSE);
setTitle(AppLocal.getIntString("title.changepassword"));
setResizable(false);
jPanel2.setLayout(new java.awt.FlowLayout(java.awt.FlowLayout.RIGHT));
jcmdOK.setIcon(new javax.swing.ImageIcon(getClass().getResource("/com/openbravo/images/button_ok.png")));
jcmdOK.setText(AppLocal.getIntString("Button.OK"));
jcmdOK.addActionListener(new java.awt.event.ActionListener() {
public void actionPerformed(java.awt.event.ActionEvent evt) {
jcmdOKActionPerformed(evt);
}
});
// jPanel2.add(jcmdOK);
jcmdCancel.setIcon(new javax.swing.ImageIcon(getClass().getResource("/com/openbravo/images/button_cancel.png")));
jcmdCancel.setText(AppLocal.getIntString("Button.Cancel"));
jcmdCancel.addActionListener(new java.awt.event.ActionListener() {
public void actionPerformed(java.awt.event.ActionEvent evt) {
jcmdCancelActionPerformed(evt);
}
});
jPanel2.add(jcmdCancel);
getContentPane().add(jPanel2, java.awt.BorderLayout.SOUTH);
jPanel1.setLayout(null);
jPanel1.setBorder(new javax.swing.border.EmptyBorder(new java.awt.Insets(5, 5, 5, 5)));
jLabel1.setText(AppLocal.getIntString("label.passwordold"));
jPanel1.add(jLabel1);
jLabel1.setBounds(20, 20, 120, 14);
jPanel1.add(jtxtPasswordOld);
jtxtPasswordOld.setBounds(140, 20, 180, 20);
jLabel2.setText(AppLocal.getIntString("label.passwordnew"));
jPanel1.add(jLabel2);
jLabel2.setBounds(20, 50, 120, 14);
jPanel1.add(jtxtPasswordNew);
jtxtPasswordNew.setBounds(140, 50, 180, 20);
jPanel1.add(jtxtPasswordRepeat);
jtxtPasswordRepeat.setBounds(140, 80, 180, 20);
jLabel3.setText(AppLocal.getIntString("label.passwordrepeat"));
jPanel1.add(jLabel3);
jLabel3.setBounds(20, 80, 120, 14);
}
// </editor-fold>//GEN-END:initComponents
private void jcmdCancelActionPerformed(java.awt.event.ActionEvent evt) {//GEN-FIRST:event_jcmdCancelActionPerformed
dispose(); }//GEN-LAST:event_jcmdCancelActionPerformed
private void jcmdOKActionPerformed(java.awt.event.ActionEvent evt) {//GEN-FIRST:event_jcmdOKActionPerformed
}//GEN-LAST:event_jcmdOKActionPerformed // Variables declaration - do not modify//GEN-BEGIN:variables private javax.swing.JLabel jLabel1; private javax.swing.JLabel jLabel2; private javax.swing.JLabel jLabel3; private javax.swing.JPanel jPanel1; private javax.swing.JPanel jPanel2; private javax.swing.JButton jcmdCancel; private javax.swing.JButton jcmdOK; private javax.swing.JPasswordField jtxtPasswordNew; private javax.swing.JPasswordField jtxtPasswordOld; private javax.swing.JPasswordField jtxtPasswordRepeat; // End of variables declaration//GEN-END:variables
}
The function initComponents() has no return type and initializes all components of the dialog window.This is our point of interest because, as the first comment indicates, this can only be modified via the forms editor, and nothing else.Any modification made to the java file is overwritten at run time because it is initialized though calls by the constructor.
The above piece of code is used to initialize the components and variables, configure what is displayed on them,set events handling,set the titles of the panels,set the sizes and borders and add components to panels.
For a better understanding, let us have a close look at one component, jcmdCancel
It has these settings in the java code:
jcmdCancel = new javax.swing.JButton();
private javax.swing.JButton jcmdCancel;
private void jcmdCancelActionPerformed(java.awt.event.ActionEvent evt) {
jcmdCancel.setIcon(new javax.swing.ImageIcon(getClass().getResource("/com/openbravo/images/button_cancel.png")));
jcmdCancel.setText(AppLocal.getIntString("Button.Cancel"));
jcmdCancel.addActionListener(new java.awt.event.ActionListener() {
public void actionPerformed(java.awt.event.ActionEvent evt) {
jcmdCancelActionPerformed(evt);
And these are its configurations in the xml form:
<Component class="javax.swing.JButton" name="jcmdCancel">
<Properties>
<Property name="icon" type="javax.swing.Icon" editor="org.netbeans.modules.form.editors2.IconEditor">
<Image iconType="3" name="/com/openbravo/images/button_cancel.png"/>
</Property>
<Property name="text" type="java.lang.String" editor="org.netbeans.modules.i18n.form.FormI18nStringEditor">
<ResourceString bundle="pos_messages.properties" key="Button.Cancel" replaceFormat="AppLocal.getIntString("{key}")"/>
</Property>
</Properties>
<Events>
<EventHandler event="actionPerformed" listener="java.awt.event.ActionListener" parameters="java.awt.event.ActionEvent"handler="jcmdCancelActionPerformed"/>
</Events>
</Component>
The form specifies the following:
Jbutton with name jcmdCancel that will have 2 properties, an icon of type 3 located in /com/openbravo/images/ and a text of type string, with the string of key Button.Cancel found in the property file pos_messages.properties.The jbutton also has an event and a listener of type actionPerformed.
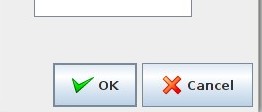
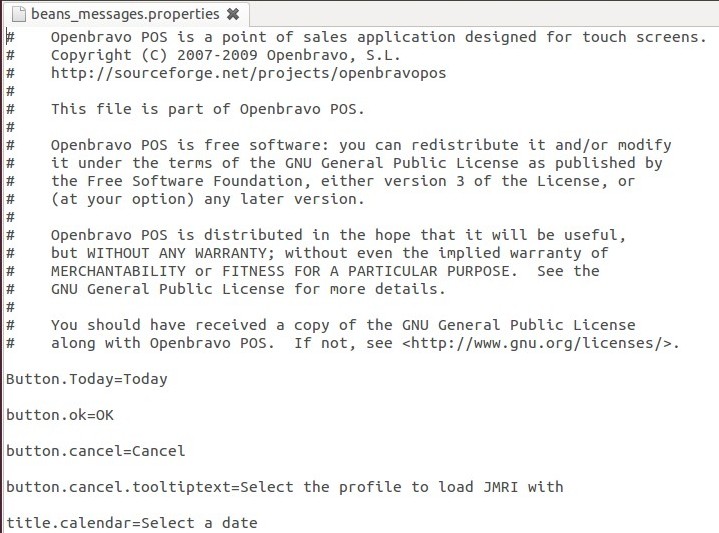
So, if we want to edit the text that is displayed on the button, we can navigate to the pos_messages.properties file and edit the key Button.Cancel and enter the desired text.This entered text is what will appear on the button. Watch the screenshots: I will edit both buttons here, so that the Cancel button text is now “No” and the Ok button will be “Yes”.
Here is the .properties file that contains the text displayed on the buttons:
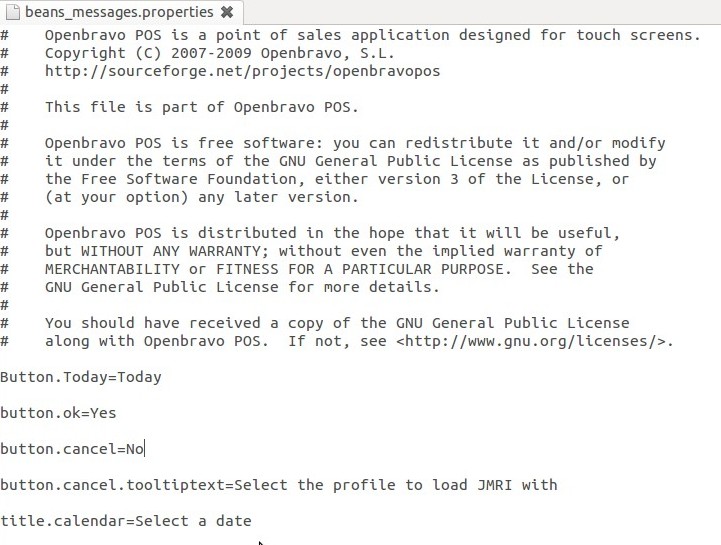
Now we can change what we need changed as below:
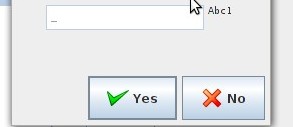
When the app restarts, we see our modifications;
This can be used to personalise the POS, to make an apparently new gui from the old.
Hope you enjoyed.