JPiere WYSIWYG Editor
> JPiere - Top > JPPS > JPiere WYSIWYG Editor
- Creator: Hagiwara Hideaki in JAPAN (I'm sorry for my poor English. Please modify correctly if my English expressions are mistaken.)
- SPONSOR: OSS ERP Solutions in JAPAN
- License: GPLv2 - Free as in Freedom not Free Lunch
- Source(Up to Ver7.1): GitHub repository: JPiere Plugins Gadget
- Source(above Ver8.2): GitHub repository: JPiere Plugins Groupware
- Install Package: OSDN
- Distro: JPiere (Japan + iDempiere)
- Japanese: 【JPIERE-0109】WYSIWYG Editor
- SlideShare(English): JPIERE-0109:WYSIWYG-Editor
- Related Contents:

Note:
- If you want to try a function of JPiere WYSIWYG Editor, please install JPiere version3.1 or more version.
- Installation of JPiere is same as installation of iDempiere basically.
- So, it is easiest way for the people who already installed iDempiere.
- If you install JPiere, you can try JPiere WYSIWYG Editor soon.
- Ref: Installation of JPiere
- JPiere WYSIWYG-Editor was integrated to JPiere Groupware plugin from ver8.2.
JPiere WYSIWYG Editor overview
- WYSIWYG Editor can edit Web contents.
- kind of WYSIWYG Editor is CKEditor that is adopted by ZK.
- You can use CKEditor in all fields that are text.
- The difference with the iDempiere standard WYSIWYG Editor as follows.
- You can select a path that upload and display a image file.
- You can edit multi-lingual Web contents.

Note: Please use JPiere WYSIWYG Editor with Information Gadget.
How to use JPiere WYSIWYG Editor
You can use the WYSIWYG Editor in any text field. And JPiere WYSIWYG Editor supports multi-language.
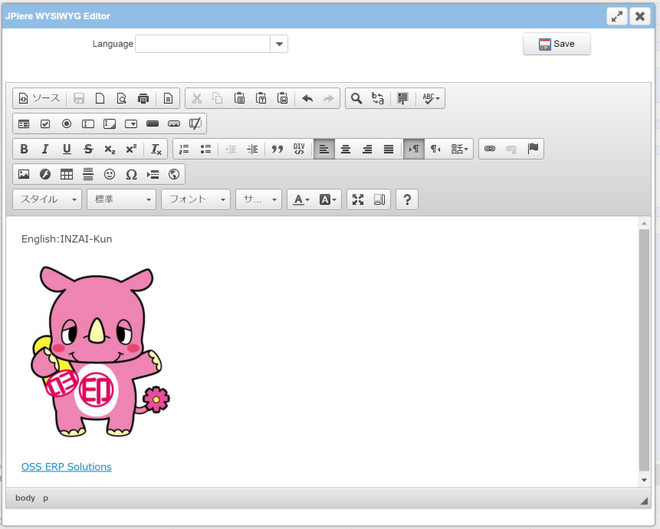
Start of JPiere WYSIWYG Editor
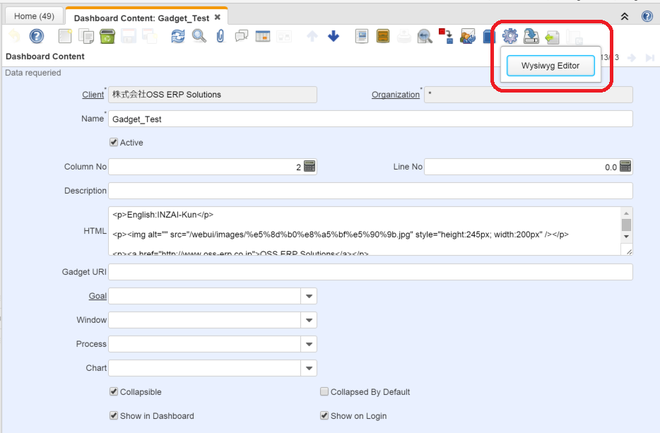
JPiere WYSIWYG Editor can start from process icon at toolbar.
Multi-lingual
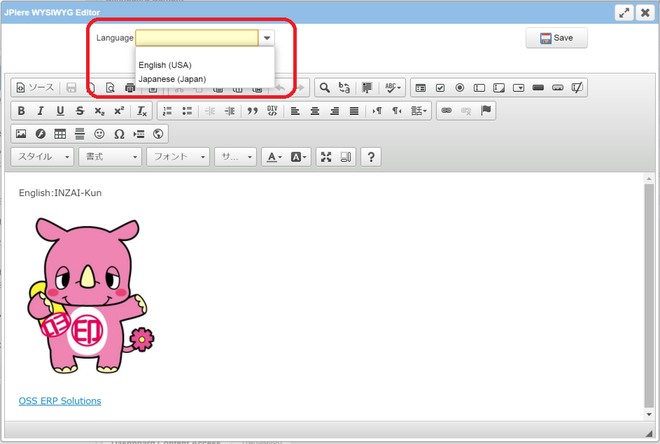
Edit when there is translation table
When web contents that you will edit have translation table, JPiere displays list of language. If list of language is blank, JPiere make a judgment as base language.
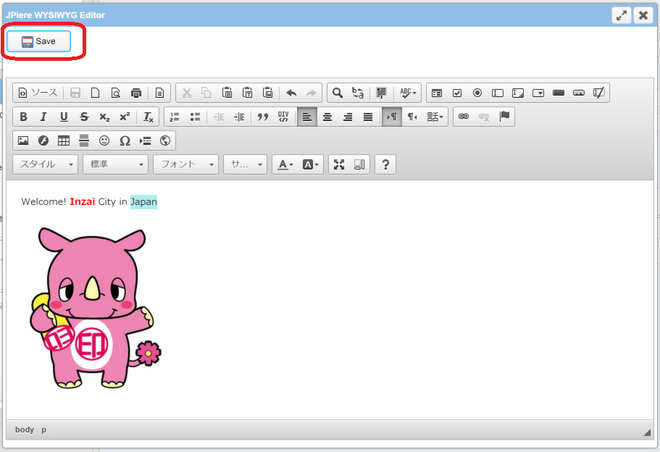
Because JPiere WYSIWYG Editor can edit translation table, you can display web contents corresponding to login language.
Edit when there is not translation table
when there is not translation table, JPIERE displays CKEditor and save button only.
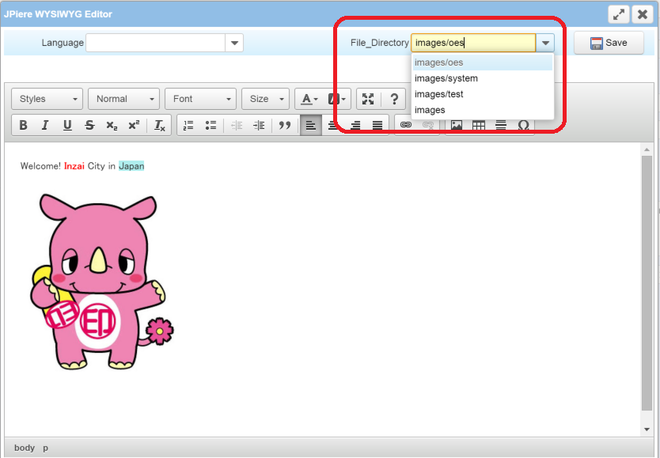
Select a image File Path
You can select a path that upload and display a image file.

Note: When you change a file path, JPiere WYSIWYG Editor refresh content.Please save the data before you change a file path.
Setting of JPiere WYSIWYG Editor
You must set system configuration to use JPiere WYSIWYG Editor.
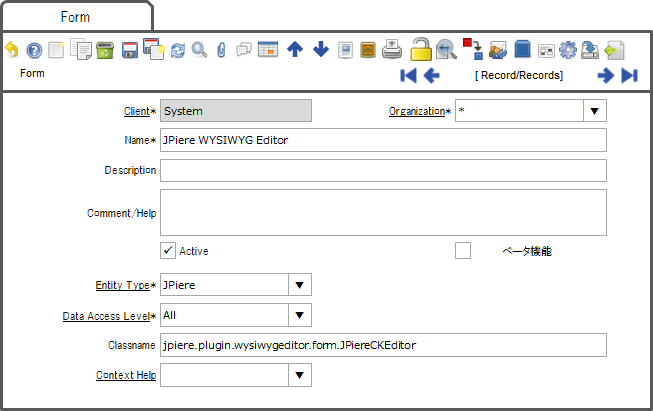
Create form
JPiere WYSIWYG Editor performs on form. Please create a new form and set “jpiere.plugin.wysiwygeditor.form.JPiereCKEditor” in Classname fields.
Create Process
Because WYSIWYG Editor start from process icon at toolbar, please create new process and assign form that you created.
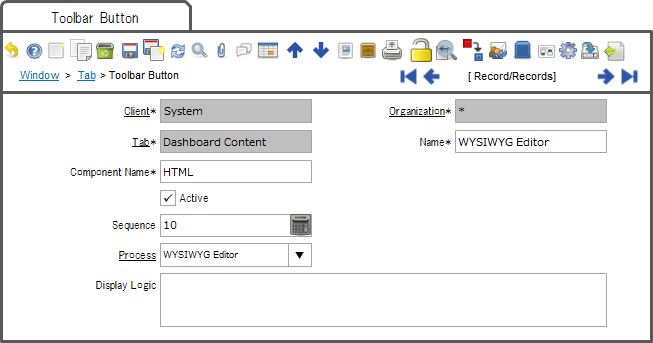
Assign process to Toolbar button at window
Because WYSIWYG Editor start from process icon at toolbar, please assign process to Toolbar Button.

Note: You must input column name that you want to edit by JPiere WYSIWYG Editor to Component Name field.
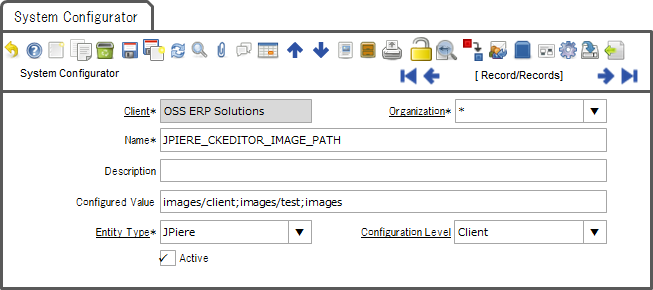
Set some image File paths at System Configurator
- You can set directory that store images at System Configurator per client.
- Please input ”JPIERE_CKEDITOR_IMAGE_PATH” to name field of System Configurator, and input path to Configured Value field of System Configurator. Configuration Level is Client.

Note: You can set some paths using “;”.
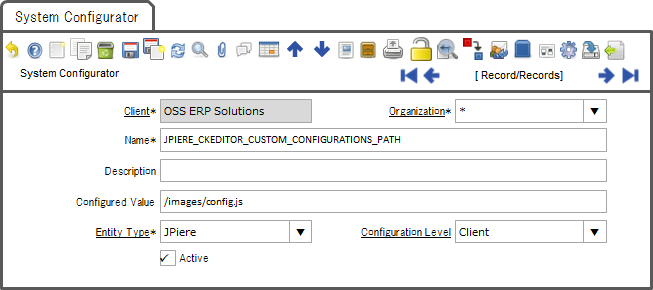
Config of CKEditor
- You can set config.js to CKEditor.
- Please input ”JPIERE_CKEDITOR_CUSTOM_CONFIGURATIONS_PATH” to name field of System Configurator, and input path of config.js file path to Configured Value field of System Configurator.
Caution points of JPiere WYSIWYG Editor
You can edit one field by WYSIWYG Editor per one tab
You can edit one field by WYSIWYG Editor per one tab. You can not edit over two fields by WYSIWYG Editor per one tab.
About primary key of table that you will edit by WYSIWYG Editor
Primary key of table that you will edit by WYSIWYG Editor must be “Table Name+_ID”.