Add your theme
This tutorial will present you how to add and manage customized themes in iDempiere.
Some resources :
- IDEMPIERE-724: Zk: Make iDempiere theme more easily customizable - Google Group : How to customize image
The main theme is located in org.adempiere.ui.zk/WEB-INF/src/web/theme/default (default is its name) ; it is subdivided in 3 parts : css, images and zul.
Steps
From Eclipse, add a fragment Right click / New / Other
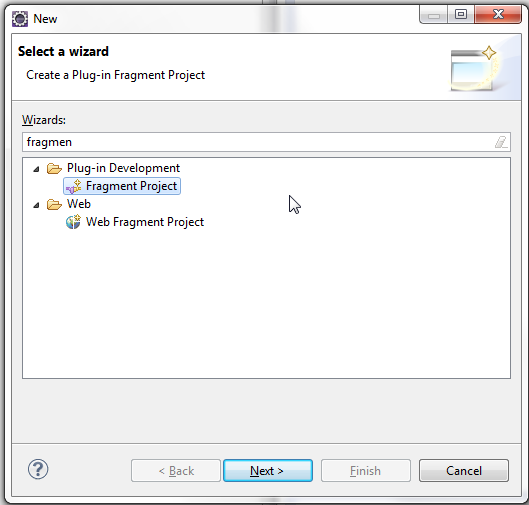
Search for 'fragment'
Select 'Fragment Projet' from 'Plug-in Development' and click on Next.
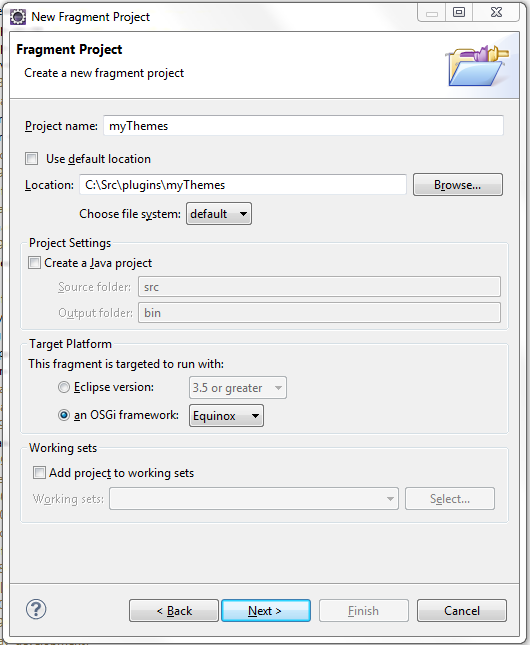
Project name : whatever you want Location: By default, Eclipse store plugins in the main project ; i'd prefer to gather them in another directory. Click on Next
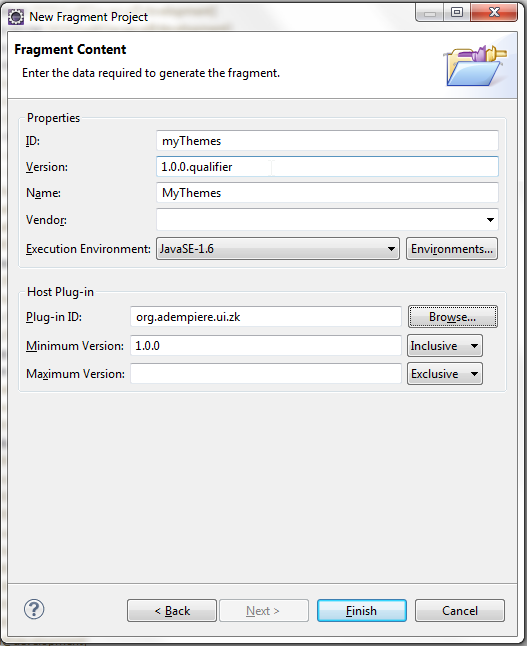
In Plug-in ID, search for org.adempiere.ui.zk (using Browse) Click on Finish The plugin is being created. Then you should see it in the Package Explorer.
Now you can copy the content of org.adempiere.ui.zk/WEB-INF/src/web/theme/default into myThemes/src/web/theme/myFirstTheme (where myFirstTheme will be the name of your theme).
Add lang-addon.xml to src/metainfo.zk folder:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE language>
<language>
<addon-name>myFirstTheme</addon-name>
<language-name>xul/html</language-name>
<!-- this js module doesn't actually exists and it is here for theme version (use timestamp as version) -->
<!-- since loading of js module is on demand, it doesn't cause any error as long as you don't try to load it -->
<javascript-module name="idempiere.theme.myFirstTheme" version="202112291100" />
</language>
Note: You must add "Jetty-WarPrependFragmentResourcePath: /" to the MANIFEST.MF file (it is a Jetty requirement for Web Fragment) :
Manifest-Version: 1.0 Bundle-ManifestVersion: 2 Bundle-Name: Theme Bundle-SymbolicName: org.idempiere.zk.myFirstTheme Bundle-Version: 1.0.0.qualifier Fragment-Host: org.adempiere.ui.zk;bundle-version="9.0.0" Bundle-RequiredExecutionEnvironment: JavaSE-11 Jetty-WarPrependFragmentResourcePath: /
Note: you must have a hard return after the '/' to end the file.
Save the manifest.
Then you can replace original contents with yours: images are stores in myThemes/src/web/theme/myFirstTheme/images login page is in myThemes/src/web/theme/myFirstTheme/zul/login etc.
Test your theme from Eclipse. You have to duplicate the server.product launch and add a VM argument: -DZK_THEME={myFirstTheme}. Also to add the fragment project to the selected plugins.
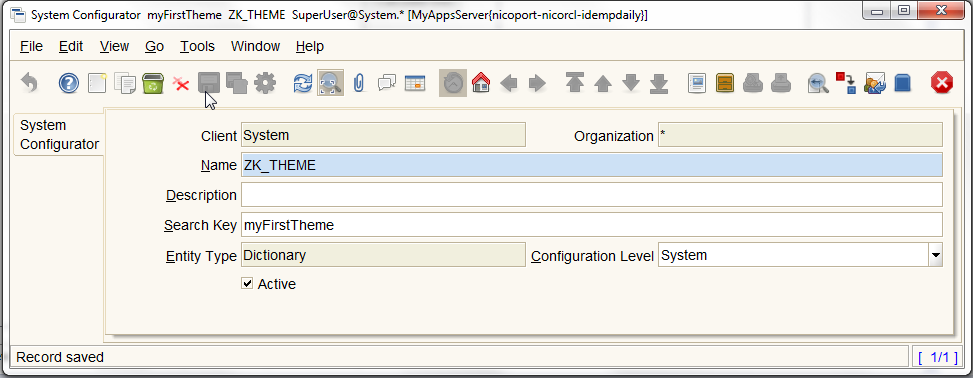
And for testing outside Eclipse, you simply have to deploy myThemes fragment project on your running instance of iDempiere. Then, log in as System Administrator and set the ZK_THEME System Configurator to myFirstTheme
Then, you can refresh your browser ;)
Another useful System Configurator key is ZK_BROWSER_TITLE which you can create manually to customize the text that will be shown in the tab of your browser.