プラグインのプロジェクトを作成する
このチュートリアルは Jan Thielemann from evenos GmbH (www.evenos.de)によって提供されています。もし、質問及び改善の提案などありましたら、下記までご連絡下さい。
※翻訳は萩原秀明 (利用者:Hideaki_Hagiwara)が行いました。
このチュートリアルの目的
このチュートリアルの目的は、プラグインをiDempiere本体のリポジトリーのTrunk(トランク)に影響がないように開発する方法を示す事にあります。この方法のメリットを下記に列挙します。
- プラグインは個人(各々のプロジェクト)で使うためiDempiere本体のリポジトリーとは別が良い。
- プラグインをテストしたり、チュートリアルを試してみる際にはiDempiere本体のリポジトリーとは別が良い。
- ソフトウェア会社で複数の顧客がいる場合に、ベースとなるiDempiere本体は同じもので、プラグインだけ顧客によって変えるのが良いと思われるため。
- プラグインをiDempiere本体のリポジトリと分ける事により、メンテナンス性が向上するため。
チュートリアルの準備
チュートリアルのステップを実行するためには、EclipseでiDempiereの開発環境を構築しておく必要があります。そしてマーキュリアル(Mercurial)のクライアント版と、Eclipseのマーキュリアルプラグインを用意する必要があります。
その他の関連するチュートリアル
チュートリアルの準備が済んでいない方は、下記のサイトを参考にして準備して下さい。
- A good overview: GlobalQSS tutorial overview
- iDempiere/Install Prerequisites on Ubuntu
- iDempiere/Download the Code
- iDempiere/Setting up Eclipse
- iDempiere/Importing DB Seed Manually
プラグインプロジェクトを作成する手順
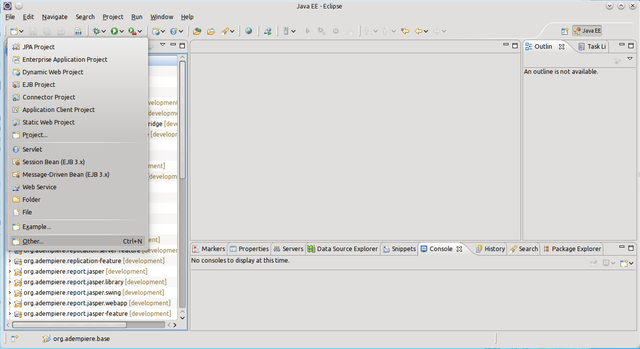
プラグインは開発するためには、あらかじめEclipse上にiDempiereの開発環境を構築する必要があります。iDempiereの開発環境を構築したら、Eclipseのワークスペース上のメニューバーより、 "File>New>Other..."を選択してプラグインプロジェクトを作成します。
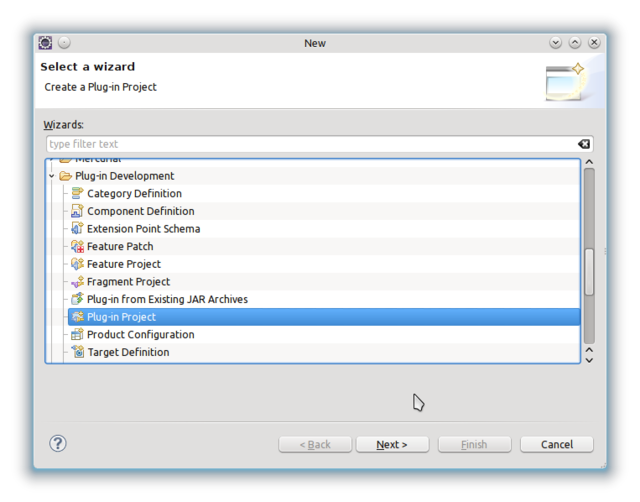
プラグインプロジェクトを選択して"Next"をクリックします。
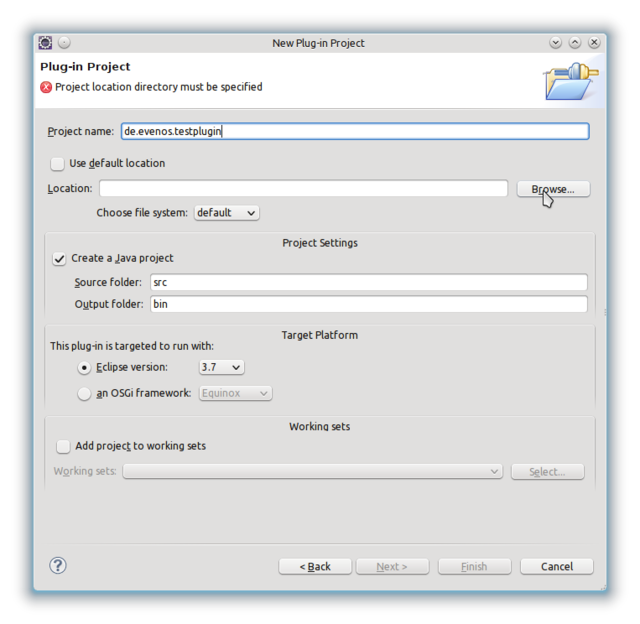
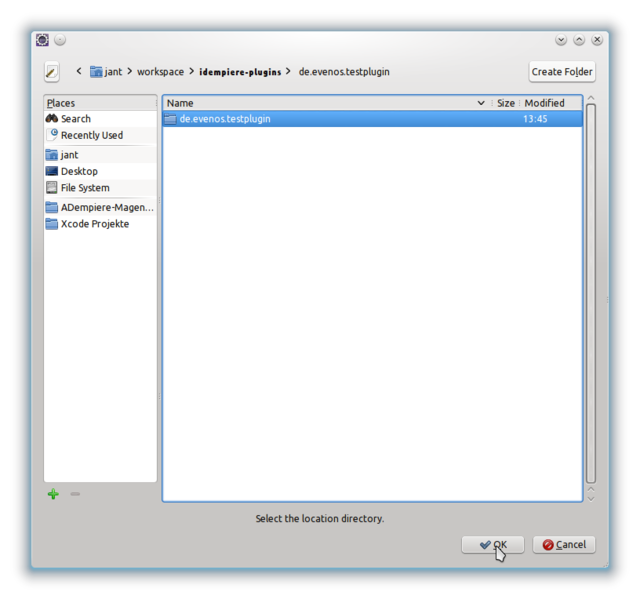
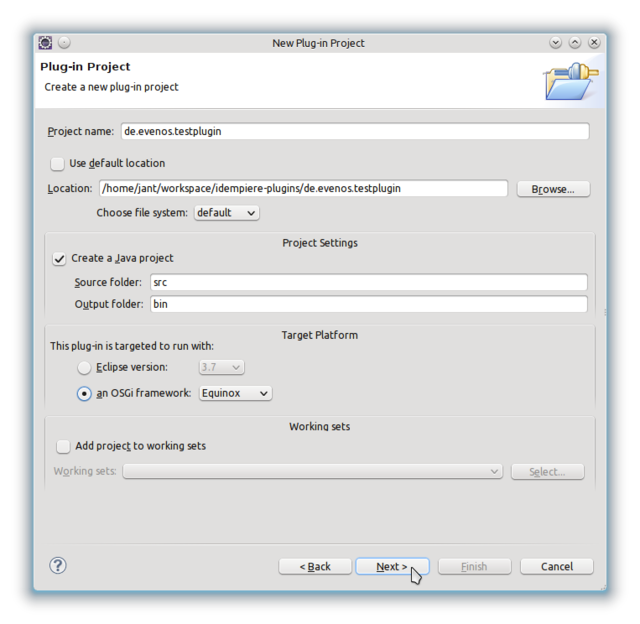
Project nameを入力します(慣習的にドメイン名を逆にしたものにします)。そして"Use default location"のチェックボックスを外し、 "Browse..."ボタンをおして、プロジェクトのロケーションを選択します。
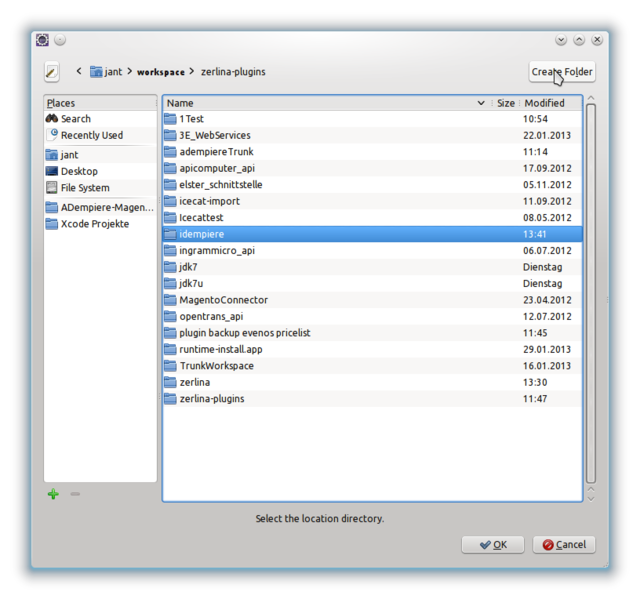
このチュートリアルではiDempiere本体のワークスペースが/home/user/workspace/idempiereにあるので別のフォルダにプラグインプロジェクトを作成すると良いでしょう。このチュートリアルではidempiere-plugins (/home/user/workspace/idempiere-plugins)というフォルダを作成します。
1つ以上のプラグインを開発する可能性があるため、このチュートリアルではidempiere-pluginsフォルダの下にプラグインごとにフォルダを作成する事を想定しています。このチュートリアルでは"de.evenos.testplugin"を選択し"OK"ボタンを押します。
"This plug-in is targeted to run with"が"Equinox OSGi framework"になっているのを確認し"Next"ボタンを押します。
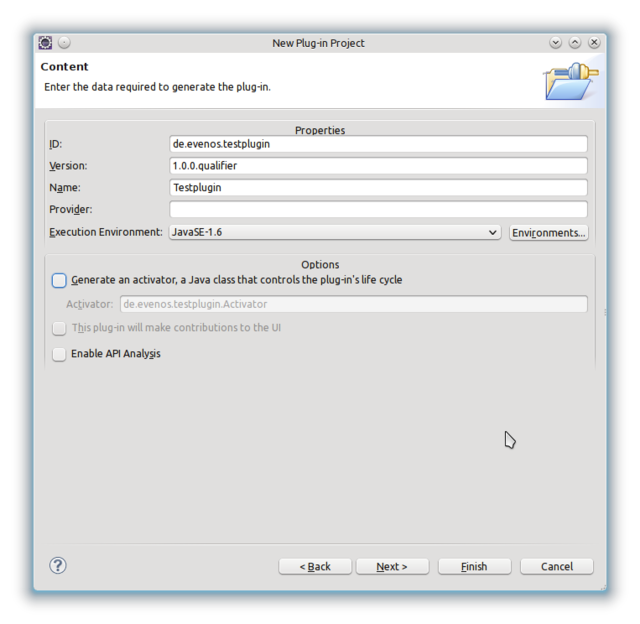
"Eexecution environment"を選択します(Java 6 が良いでしょう)。そして、"Generate an activator..."のフラグをOFFにし、"Next"ボタンをクリックします。
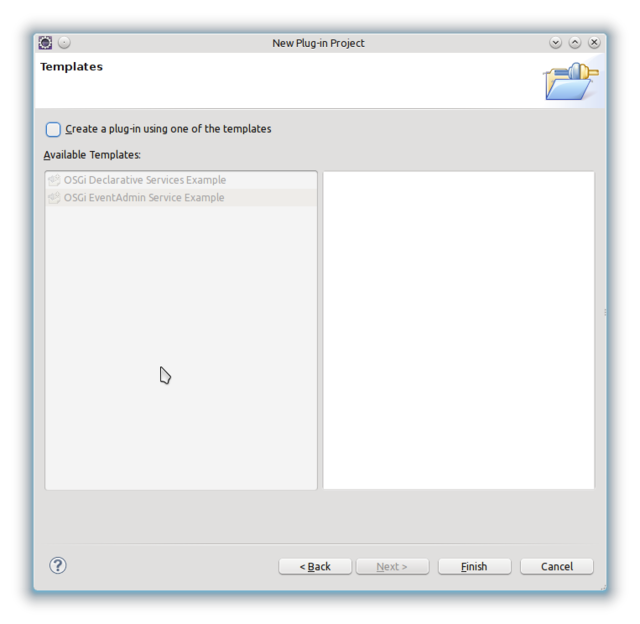
プラグインをテンプレートを使用して作る必要がない場合は"Create a plug-in using one of the templates"チェックボックスをOFFにして "Finish"ボタンを押します。
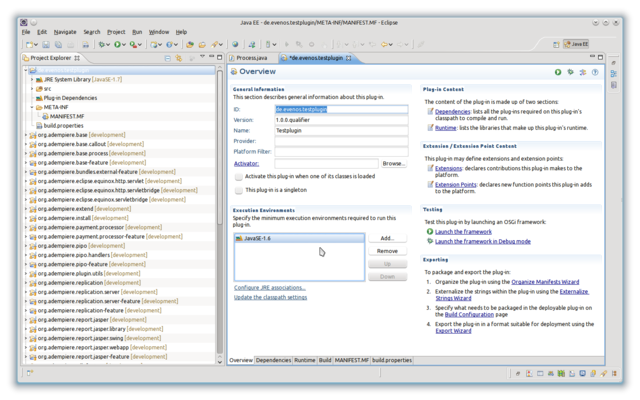
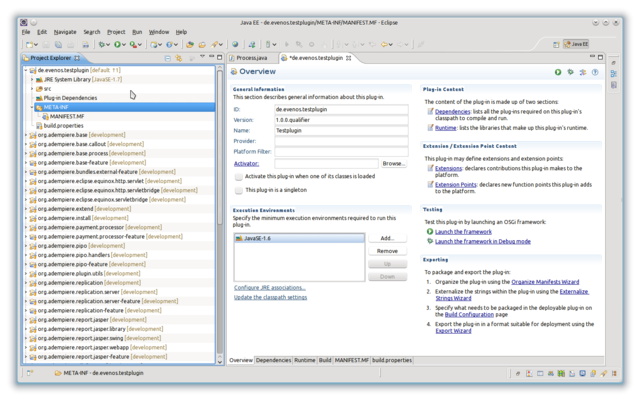
これで新しいプラグインプロジェクトが作成されました。しかしまだマーキュリアルにリポジトリが作成されていませんので注意して下さい。
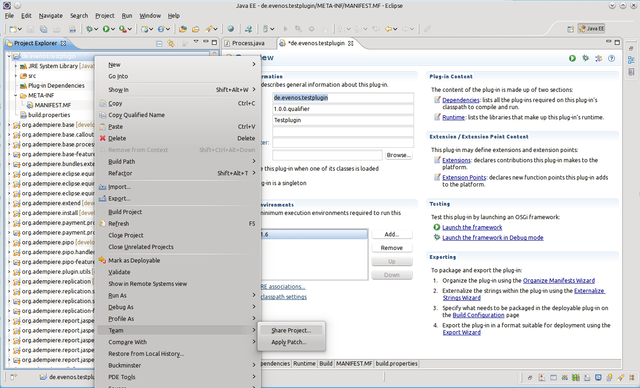
それでは、プラグインプロジェクトを選択し、右クリックを押して"Team>Share Project"を選択し、マーキュリアル(Mercurial)を使用してリポジトリを作成します。
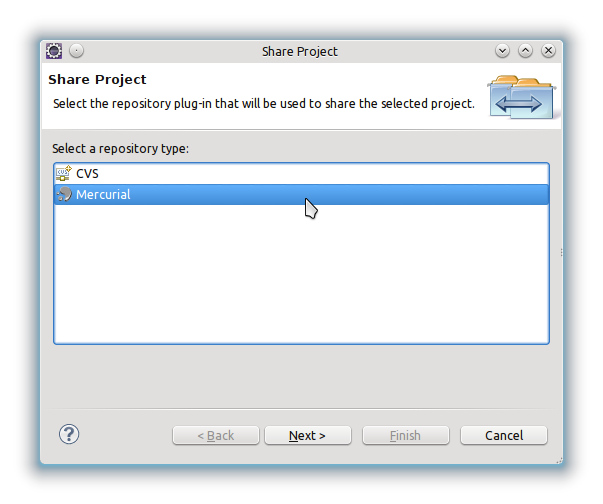
"Mercurial"を選択し、"Next"ボタンを押して下さい。
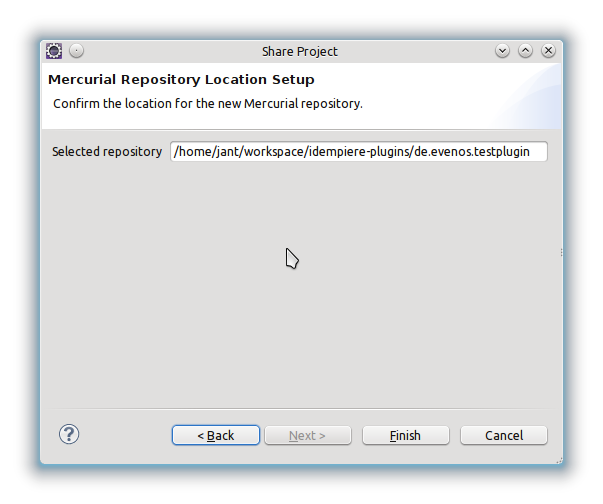
リポジトリのパスが正しい事を確認し"Finish"ボタンを押します。
これで新しいプラグインプロジェクトの準備が完了致しました。これで、iDempiere本体のリポジトリへの影響なくプラグインを開発する事ができます。